Что почитать
Современные приёмы и методики в типографике (редакция 2013 года)
Качество типографики всегда существенно влияет на эффективность веб-дизайна. Это особенно заметно для веб-сайтов, главная задача которых состоит в представлении большого количества информации: статей, новостей и рассказов. Независимо от того, работает веб-дизайнер на журнал или международную газету, при проектировании сайта, на котором будет представлено большое количество контента, он должен уделять типографике столько же внимания, сколько ей уделяют дизайнеры печатных изданий.
В 2009 году мы провели обзор современных методик типографики (http://www.smashingmagazine.com/2009/08/20/typographic-design-survey-best-practices-from-the-best-blogs). С того времени количество приёмов отзывчивого дизайна существенно возросло и укрепило свои позиции на поприще CSS-вёрстки. С выходом в свет мобильных устройств появились новые режимы просмотра веб-сайтов и чтения представленного на них текста.
Владельцам интернет-изданий пришлось пересмотреть свой подход к презентации контента на мобильных устройствах. Веб-типографика стала намного богаче, разнообразнее и удобнее для чтения. Тем не менее, новые возможности идут рука об руку с новыми сложностями в реализации, которые для нас всех послужили стимулом пересмотреть свои любимые приёмы.
Сегодня, три года спустя, мы провели анализ первичного исследования и изменений, произошедших в веб-типографике за эти годы. С февраля по апрель этого года мы не жалея времени собирали новые данные и изучали общие изменения и текущие тренды в веб-типографике.
Как мы проводили исследование?
Чтобы получить ответы на наши вопросы, мы подытожили актуальные данные с 50 авторитетных сайтов. Для нашего исследования мы выбрали широкий ассортимент международных газет, журналов и блогов, каждый ресурс прошёл внимательную и тщательную оценку. Мы выбрали издания и организации с очень большой аудиторией читателей (например газеты The Boston Globe и The Financial Times), а также специализированные журналы с меньшей, но более требовательной аудиторией (например A List Apart и UX Booth).
Контент этих веб-сайтов предназначен в первую очередь для чтения непосредственно на сайте, а не для обработки сервисами вроде Instapaper (http://www.instapaper.com) и Readability (http://www.readability.com). Таким образом, содержимое таких сайтов должно очень легко читаться чтобы пользователи продолжали их посещать. Посколькучитабельность контента — это главная цель дизайна таких изданий, приёмы, которые применяются для достижения этой цели можно считать образцом передового опыта в веб-типографике. Однако все же стоит воспринимать результаты этого исследования с некоторой долей скептицизма.
Аспекты, которые нас интересуют
Вопросы, поднятые почти четыре года назад в первом исследовании, остаются актуальными, но их можно дополнить вопросами связанными с мобильными устройствами. Насколько отзывчивый дизайн распространён среди онлайн-изданий, и распространён ли вообще? Изменились ли типографические приёмы в больших и маленьких изданиях? Сколько вариантов толщины символов большого семейства шрифтов должны быть доступны для мобильных устройств? Какой кегль является оптимальным для основного текста? Как должен изменяться кегль на отзывчивом веб-сайте? Оптимизация читабельности может повлечь за собой изменения начертания шрифта, его кегля и межбуквенного интервала в зависимости от ширины и высоты экрана.
Вторая статья в этой серии охватит постоянно растущее разнообразие программ для чтения электронных книг и мобильных приложений, которые обеспечивают приятный, улучшенный опыт чтения. В ней будет освещен весь диапазон от ридеров для настольных компьютеров до ридеров для смартфонов. Нам стало интересно какие же особенности дизайна и типографики делают чтение в таких приложениях более удобным и приятным, чем чтение с исходного сайта.
Примечание: чтобы сохранить последовательность между этими двумя исследованиями, мы решили придерживаться формата первичного исследования проведённого в 2009 году. Целью этой статьи является обновление данных, выявление новых трендов и выведение новых заключений.
Типографика онлайн-изданий
Тщательно проанализировав таблицы стилей изданий, на базе которых проводится исследование, мы составили обширную сводную таблицу с ключевыми понятиями типографики и наполнили её соответствующими данными. Вы можете просмотреть сводную таблицу рабочих данных (https://docs.google.com/spreadsheets/d/1Vcehdh4SZT5RJhzZ0i-rjCRFX_HC2Lo94hbSqiqYblQ/edit#gid=1), которая содержит большее количество информации, чем могла вместить эта статья.
Мы решили не ограничиваться вопросами первичного исследования и поднять вопросы, связанные с отзывчивым дизайном; мы также разберемся применяется ли техника отзывчивого дизайна вообще. Это дало нам следующий список аспектов для исследования:
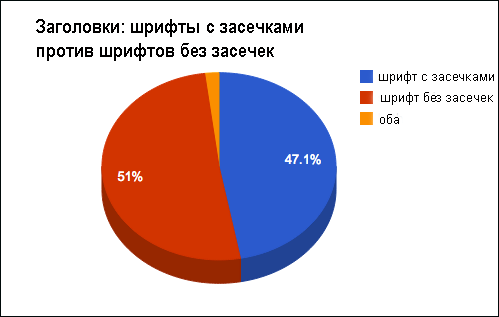
- Частота применения шрифтов с засечками и без засечек для основного текста и заголовков
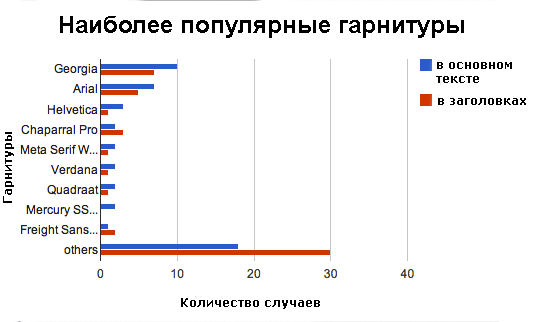
- Наиболее популярные гарнитуры
- Среднестатистический кегль шрифта (на узких, средних и широкоформатных экранах)
- Среднее соотношение между кеглем заголовка и кеглем основного текста
- Среднестатистическая высота строки основного текста
- Среднее соотношение высоты строки и кегля шрифта основного текста
- Среднее соотношение высоты строки и длинны строки основного текста
- Средние размеры отступов между абзацами
- Среднее соотношение величины отступов между абзацами и высоты строки основного текста
- Стилизация ссылок
- Типичное количество символов в строке основного текста
- Популярность подчёркивания для ссылок
- Частота использования резервных шрифтов
- Частота применения приёмов отзывчивого дизайна
- Какие соотношения размеров поля отображения различимы для глаза?
- Способы улучшения производительности веб-шрифтов, которые применяются на веб-сайтах
Чтобы разобраться с этими аспектами, мы собрали более 40 показателей с каждого сайта, их вы можете просмотреть в сводной таблице, упомянутой выше. На базе собранной нами информации можно вывести несколько железных правил. Мы не советуем слепо следовать выводам нашего исследования; однако статистические данные, без сомнений, предоставляют ценную информацию для размышлений.
Часто используемые шрифты с засечками и без засечек
«Какой шрифт выбрать?» — это, несомненно, один из наиболее важных вопросов, на которые дизайнер должен найти ответ работая над веб-типографикой. Гарнитура задаёт тон всему веб-сайту, неправильный выбор может исказить замысел или разрушить желаемую атмосферу сайта. Противостояние между шрифтами с засечками и шрифтами без засечек продолжается. Что интересно, если оглянуться на результаты исследования 2009 года, шрифты без засечек более часто использовались для основного текста и заголовков. В течении четырех лет такое положение вещей немного сдвинулось в пользу шрифтов с засечками.

Шрифты с засечками и без засечек пользуются почти одинаковым спросом когда речь идёт о заголовках
Скорее всего дизайнеры руководствуются теми же соображениями что и раньше. Шрифты с засечками, несомненно, выделяются в заголовках. Можно также привести много аргументов в пользу использования их в основном тексте, в частности то, что засечки обладают способностью направлять читателя и имеют удобочитаемую структуру. В любом случае, противопоставление шрифта с засечками в основном тексте и шрифта без засечек в заголовке (или наоборот) позитивно влияет на общий внешний вид контента и читабельность сайта.
Согласно полученным нами данным, популярность шрифтов с засечками за последние несколько лет возросла, по крайней мере когда дело касается основного текста.

Популярность использования шрифтов с засечками для основного текста сильно возросла
- На половине из проанализированных сайтов в заголовках используются шрифты с засечками, на другой половине — шрифты без засечек. Двумя наиболее популярными гарнитурами являются Georgia (используется на таких сайтах как The Guardian http://www.guardian.co.uk и Financial Times http://www.ft.com/home/uk) и Arial (обнаружена на сайтах Zeit.de http://www.zeit.de/index и BBC http://www.bbc.co.uk/).
- Только в 37% случаев для основного текста используется гарнитура без засечек.
- Наиболее часто используемые в заголовках гарнитуры с засечками — это Georgia (14%) и Chaparral Pro (6%).
- Наиболее часто используемые в основном тексте гарнитуры с засечками — это Georgia (20%) и Chaparral Pro (4%).
- Наиболее часто используемые в заголовках гарнитуры без засечек — это Arial (10%) и Freight Sans Pro (4%).
- Наиболее часто используемые в основном тексте гарнитуры без засечек — это Arial (14%) и Helvetica (6%).
- Однако, 66% гарнитур, используемых для заголовков, и 39% гарнитур основного текста встречаются только на одном сайте.
Подводя итог, можно утверждать что на около 2/3 проанализированных сайтов в основном тексте используются шрифты с засечками; Georgia и Arial по прежнему наиболее часто встречаются в качестве главного шрифта сайта. Однако, неожиданным для нас стало открытие что большинство сайтов используют в качестве главного шрифта нестандартные гарнитуры: в 39% случаев для основного текста и 66% случаев для заголовков. Это изменение действительно очень интересно, так как оно доказывает что типографика стала весомым компонентом создания уникального брэнда и атмосферности сайта. Эти показатели подтверждают увеличение разнообразия в веб-типографике, чего, в общем, и следовало ожидать.

На большинстве сайтов в качестве главного шрифта используются нестандартные гарнитуры
Причиной такого разнообразия используемых шрифтов наверное является появление и развитие ошибкоустойчивых сервисов вроде Typekit и Fontdeck. В качестве резервных гарнитур в большинстве случаев указывают стандартные базовые веб-шрифты. Наиболее часто в стеках шрифтов указываются Times, Times New Roman, Georgia, Helvetica и Arial. Шрифты для мобильных платформ, такие как Droid Sans, Palatino и Cambria не используются почти никогда.
Как ни парадоксально, Times и Times New Roman, которые мы почти списали со счетов в прошлом исследовании как слишком старомодные, получили вторую жизнь в качестве самых популярных резервных шрифтов. Грубо говоря, для 11% заголовков и основного текста в качестве резервного шрифта указан Times, и еще для 11% — Times New Roman.
Есть много литературы о типографике в веб-дизайне, большая часть которой посвящена применению гарнитур с засечками и без засечек. Всё чаще можно встретить доводы в пользу их продуманного комбинирования для улучшения удобочитаемости и эстетической ценности контента. Дуглас Бонэвил (Douglas Bonneville) рассматривает преимущества и позитивный опыт комбинирования шрифтов с засечками и без засечек, Саймон Паскаль Кляйн (Simon Pascal Klein) затрагивает тему тонкостей выбора семейств шрифтов и предлагает некоторые рекомендации по типографике в своей статье «Достижение лучшей удобочитаемости в вебе» (http://klepas.org/achieving-good-legibility-and-readability-on-the-web)

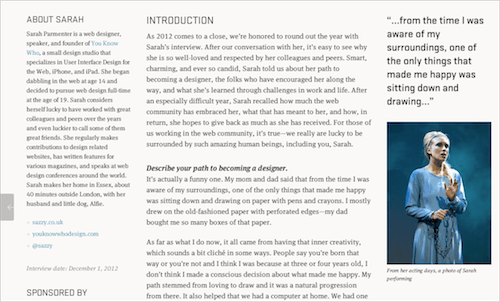
На сайте The Great Discontent (http://thegreatdiscontent.com/sarah-parmenter) использована комбинация шрифтов Stratum и Meta Serif Web Pro для достижения динамичности и одновременно солидности
Если сравнивать с результатами прошлого исследования, Verdana и Lucida Grande явно сдают позиции. Verdana в качестве главного шрифта встречается только дважды и ни один из них не используется в качестве резервного шрифта. Использование Chaparral Pro и Helvetica участилось. Увеличение разнообразия и индивидуальности в дизайне стало результатом роста популярности библиотек шрифтов и расширения ассортимента веб-шрифтов.
Открытие предыдущего исследования, согласно которому «альтернативные» шрифты чаще используются для заголовков, до сих пор актуально. Без сомнения, мнение что экспериментировать лучше с мелкими деталями всё еще находит много приверженцев. Для достижения желаемого вида страницы и впечатления, которое она производит, не обязательны кардинальные изменения основного текста, достаточно изменить гарнитуру заголовков. Тем не менее, в общем использование альтернативных шрифтов для основного текста существенно участилось, что позволяет говорить о более богатой и многогранной типографике в вебе.
Светлый или тёмный фон?
http://frontender.info/typographic-design-patterns-practices-case-study-2013/#svetlyilitmnyfon
По результатам предыдущего исследования, на подавляющем большинстве сайтов используются тёмные цвета на светлом фоне. В этом плане не многое изменилось, разве что на сайтах можно наблюдать большее разнообразие светлых фоновых оттенков.

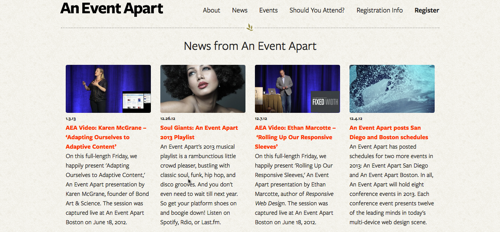
Сайт An Event Apart (http://aneventapart.com/news/post/aea-2012-relaunch) демонстрирует насколько читабельной может быть приглушённая цветовая гамма
На нескольких сайтах можно увидеть менее агрессивный контраст белого с лёгким оттенком или даже бежевого фона с тёмно-серым текстом. Белый, с лёгким оттенком, фон часто используется для смягчения контраста. Его выбирают дизайнеры, которые отдают предпочтение обеспечению комфортного чтения длинных текстов.
Чёрный текст на белом фоне — это общепринятая схема для основного текста. Такой контраст не раздражает глаз и сохраняет, по крайней мере на проанализированных нами сайтах, свой статус кво.
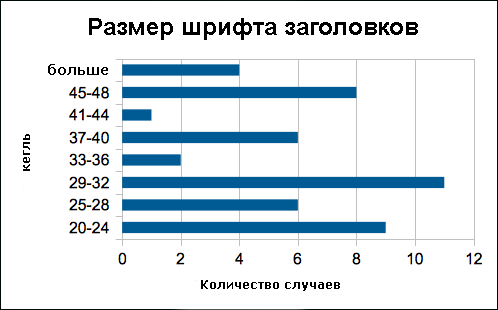
Среднестатистический кегль для заголовков
Как правило, кегль заголовка выбирают исходя из кегля шрифта основного текста. Тем не менее, довольно интересно какой диапазон размеров шрифта дизайнеры предпочитают для основного текста и для заголовков. По результатам нашего исследования, среднестатистический кегль заголовков для широкоформатных экранов составляет примерно 38 пикселей. Мы, конечно же, позаботились чтобы текст отображался в реальном размере, без масштабирования.

Наиболее популярными являются размеры шрифтов от 20 до 32 пикселей
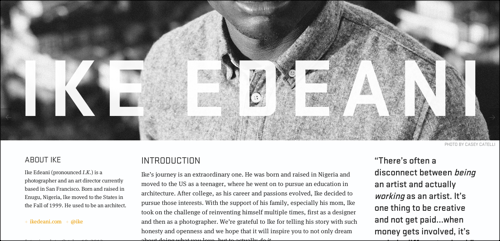
Трудно не заметить, что размеры шрифта увеличились с момента проведения предыдущего исследования. Среднестатистическое значение кегля увеличилось больше чем на 10 пикселей (!), минимальный размер шрифта заголовка составляет 20 пикселей, максимальный — 212 пикселей (впечатляюще) на сайте The Great Discontent (http://thegreatdiscontent.com/ike-edeani). Это издание с огромными заголовками в «шапке» и остальными заголовками чуть поменьше является скорее исключением чем правилом.

Размер шрифта увеличивается. На The Great Discontent (http://thegreatdiscontent.com/ike-edeani) используется впечатляющий размер шрифта в 212 пикселей.
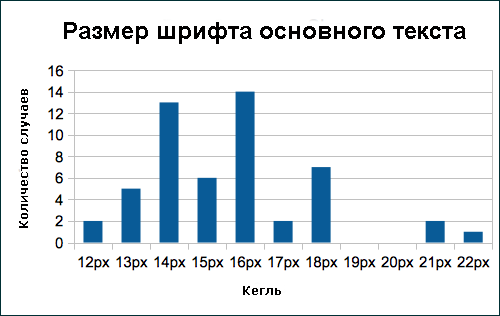
Среднестатистический кегль для основного текста
Средний размер шрифта основного текста также увеличился за последние четыре года под влиянием стремления к улучшению читабельности. Раньше размер шрифта на большинстве сайтов был


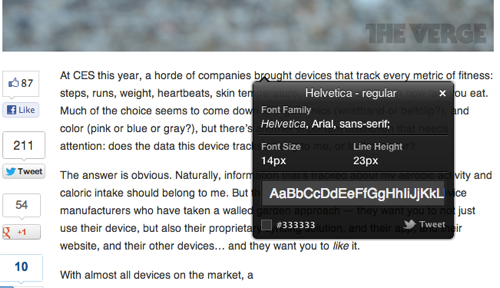
На сайте The Verge (http://www.theverge.com) использован кегль 14 пикселей. На некоторых сайтах первый абзац статьи выделен с помощью большего кегля, однако на многих, например на The Verge, используется один кегль для всего основного текста.
Соотношение кегля заголовка и основного текста
Мы пересмотрели и подкорректировали наше железное правило о среднестатистическом соотношении кегля заголовков и основного текста. Не следуйте ему слепо, но помните о нём когда выбираете кегль для своих проектов.
Заголовок ÷ основной текст = 2,5
Согласно результатам нашего исследования, в среднем соотношение между заголовком и основным текстом составляет примерно 2,5. Традиционная шкала (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) и последовательность Фибоначчи (16, 24, 40, 64, 104) конечно всё еще актуальны и представляют более натуралистический подход. Золотое соотношение (1.618) также может дать органичный результат.
Оптимальная высота строки основного текста
Интерлиньяж (или же line-height в CSS) в любой ситуации зависит от кегля шрифта и ширины столбца (или длины строки). Но как правило, чем больше ширина столбца, тем большим должен быть интерлиньяж. Таким образом, нет смысла приводить статистику наиболее популярных пиксельных значений интерлиньяжа. Более уместно использовать относительные единицы, такие как em или процентные значения, которые определяют соотношение между высотой и длиной строки, высотой строки и кеглем.
Последнее исследование дало следующие данные:
- высота строки (в пикселях) ÷ кегль основного текста (в пикселях) = 1.46
Книги по классической типографике советуют придерживаться соотношения 1,5 — значение которое подтверждают наше предыдущее и последнее исследования. Есть довольно мало сайтов на которых используется меньшее соотношение. Если рассматривать сайты, которые используют соотношение меньше 1.48: чем дальше отдаляться от этой отметки, тем меньшее количество сайтов можно найти.
- длина строки (в пикселях) ÷ высота строки (в пикселях) = 24.9
Если сравнивать с кеглем и высотой строки, средняя длина строки (570 пикселей не считая отступы и границы) не слишком изменилась с 2009 года. В среднем длина строки увеличилась на 5% (в 2009 году она составляла 538,64 пикселей), в то время как средняя высота строки увеличилась от 12 пикселей (2009 год) до 13 пикселей (2013 год).
- отступ между абзацами (в пикселях) ÷ высота строки (в пикселях) = 1.39
Первое исследование показало что отступ между абзацами (т.е. пространство между последней строкой одного абзаца и первой строкой следующего) довольно редко равен интерлиньяжу (что является главным признаком идеального вертикального ритма). Согласно полученным нами результатам, отступы между абзацами примерно в 1.39 раза больше чем интерлиньяж внутри абзацев. С таким увеличенным соотношением абзацы более четко разграничены, что улучшает читабельность.
Если умножить кегль основного текста на 1.46, мы получим оптимальную высоту строки, которую затем можно подогнать под конкретный стиль шрифта. Умножив полученное значение на 24.9, получим оптимальную длину строки. Не забывайте об отступах, границах и пространстве между колонками, которые позволяют тексту «дышать».
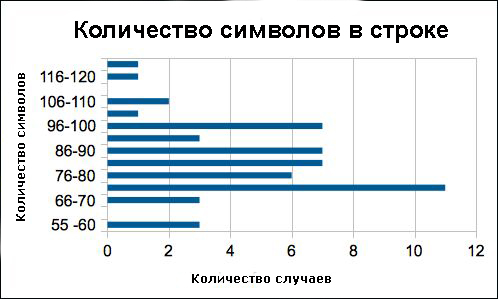
Количество символов в строке
Как объясняет Роберт Брингхерст (Robert Bringhurst), согласно классическим правилам веб-типографики, оптимальное количество символов в строке составляет от 55 до 75. По нашим данным на большинстве сайтов при обычном размере шрифта (т.е. без увеличения масштаба страницы и изменения установленного разработчиком кегля) на широкоформатных экранах (в нашем случае ширина браузера 1100 пикселей) в строке помещены в среднем 83.9 символа.
Это среднее число сильно колеблется при другой ширине браузера и составляет
Такой результат скорее всего обусловлен желанием дизайнеров достичь гармонии между размером шрифта и количеством текста на узких экранах. Чтобы поместить на экран большее количество символов, нужно было бы уменьшить кегль, что сделало бы чтение менее удобным для глаз.

Максимальное количество символов, конечно же, намного больше, но в большинстве случаев дизайнеры не выходят за рамки

На сайте Polygon в вводном абзаце больше символов в строке чем в остальных частях статьи. Однако кегль вводного абзаца также больший.
Веб-типографика и отзывчивый дизайн
Животрепещущий аспект, которые мы хотели изучить — это влияние отзывчивого дизайна на современную веб-типографику. Результаты нас удивили: на 22 из 52 (т.е. 42%) сайтов, которые мы изучили, происходят изменения (разной степени ощутимости) когда изменяется размер окна браузера. Учитывая что идею отзывчивого дизайна начали реализовывать года два назад, это число впечатляет. Мы посчитали количество символов в строке, размеры шрифта основного текста и заголовков при пяти вариантах ширины браузера: 500, 700, 950, 1100 и 1600 пикселей (мы также немного поэкспериментировали с его высотой). Кегль не сильно отличается при разных размерах экрана, разве что при ширине 500 пикселей.
Неожиданными стали визуальные изменения по мере изменения размера окна браузера. Изменения в расположении элементов, размере изображений, контенте и размере шрифта в разной степени заметны на 22 сайтах. Минимальное изменение которое мы заметили — это подгонка размеров изображений под ширину окна браузера. В некоторых случаях мы обнаружили и другие небольшие изменения. Например, для экранов шириной 500 пикселей меню часто заменяют на иконки, компоненты страницы перестраиваются из нескольких колонок в одну, размер изображений и шрифтов изменяется.
На 30 веб-сайтах нет и намёка на отзывчивый дизайн, в их числе столь известные издания как The Financial Times (http://www.ft.com/home/uk) и Economist (http://www.economist.com). По крайней мере у некоторых из этих сайтов есть отдельная мобильная версия или приложение. На сайте The Financial Times пользователи сразу же видят приглашение использовать мобильное приложение. На данный момент, по всей видимости, крупные онлайн-издания предпочитают вкладывать деньги в приложения, а не в отзывчивый дизайн. Если такая тенденция продолжит набирать обороты, возникает вопрос насколько сильно пользователей раздражает необходимость скачивать приложение для каждого интересующего их издания.
Несмотря ни на что, нас порадовал тот факт что вёрстка абсолютного большинства сайтов не страдает при увеличении масштаба.
Немного статистики по реализации отзывчивого дизайна
На 42% сайтов продуманы изменения, характерные для отзывчивого дизайна, в том числе изменение расположения элементов, размера изображений, контента и размера шрифта.
На экранах шириной в 500 пикселей:
- Средняя высота строки: 28 пикселей
- Средний кегль шрифта основного текста: 15 пикселей
- Среднее количество символов в строке: 77
На экранах шириной в 700 пикселей:
- Средний кегль шрифта в заголовках: 36 пикселей
- Средний кегль шрифта основного текста: 15,6 пикселей
- Среднее количество символов в строке: 82,7
На экранах шириной в 950 пикселей:
- Средний кегль шрифта в заголовках: 37,9 пикселей
- Средний кегль шрифта основного текста: 16,1 пикселей
- Среднее количество символов в строке: 84,8
На экранах шириной в 1600 пикселей:
- Средний кегль шрифта в заголовках: 40,7 пикселей
- Средний кегль шрифта основного текста: 16,2 пикселей
- Среднее количество символов в строке: 86,8
Эти показатели могут быть немного искажены из-за перемешивания отзывчивых и неотзывчивых сайтов. Но они отображают насколько незначительно меняется кегль основного текста и количество символов в строке в зависимости от ширины окна браузера. Исключением является ширина 500 пикселей, при которой мы видим меньшее количество символов в строке.
Соображения производительности
Подключённые шрифты постепенно стают стандартом в веб-дизайне, однако они негативно влияют на производительность, так как нуждаются в загрузке. Крис Койер (Chris Coyier) недавно предложил идею загружать веб-шрифты только для больших экранов чтобы избежать удара по производительности. Можно также сначала загружать веб-шрифты в AppCache или LocalStorage и затем отображать их при последующих загрузках страницы.
Более того, можно использовать библиотеку WebFont Loader (https://developers.google.com/fonts/docs/webfont_loader) от Google, благодаря ей в процессе загрузки веб-шрифтов для контента используется резервный шрифт, когда загрузка веб-шрифтов полностью завершена, они применяются для стилизации контента (именно над этим мы сейчас работаем).
Наше исследование показывает что веб-шрифты действительно создают серьезные проблемы с точки зрения производительности: в среднем загружается 5,7 файлов со шрифтами, что составляет примерно 133,5 Кб дополнительного трафика. Когда такая страница загружается на мобильном устройстве с медленным интернет-подключением, первое что увидит пользователь — это разве что подчёркивания на месте ссылок (очевидно благодаря свойству border-bottom). Текст будет отображён только когда загрузятся шрифты, и даже тогда элементы будут появляться постепенно (сначала заголовки, затем подзаголовки, затем основной текст). Этого можно избежать если правильно прописать стеки шрифтов в CSS, Ричард Раттер (Richard Rutter) объяснил как это сделать в своём выступлении «Отзывчивые веб-шрифты» (http://www.besquare.me/session/responsive-web-fonts).
Другие открытия
http://frontender.info/typographic-design-patterns-practices-case-study-2013/#drugieotkrtiya
- На 45% сайтов используется подчёркивание для ссылок в основном тексте. На других подчёркивание отображается только при наведении курсора или же не отображается совсем.
- На 71% сайтов ссылки выделены другим цветом. На других их цвет совпадает с цветом остального текста или меняется при наведении курсора.
- На 99% сайтов текст выровнен по левому краю
- Ни на одном сайте не обнаружены переносы слов
- У 84% сайтов в стандартной таблице стилей и таблице стилей для печати используются одинаковые шрифты
- Средний вес домашней страницы составляет примерно 1,346 Мб. Страницы со статьями весят немного меньше — около 1,146 Мб
- Среднее количество HTTP запросов для загрузки сайта — 119!
Заключение
http://frontender.info/typographic-design-patterns-practices-case-study-2013/#zaklyuchenie
Это исследование обнаружило ряд общепринятых подходов к веб-типографике. Его результатыне следует воспринимать как нерушимые правила. Их также не стоит считать «безупречными» рекомендациями; они скорее должны послужить ориентиром в современном веб дизайне.
К примеру, необходимо в кратчайшие сроки облегчить удар по производительности, который наносят веб-шрифты и огромное количество HTTP запросов; в то же время контентно-ориентированный подход в отзывчивом дизайне диктует как размер шрифта должен меняться в зависимости от условий. Наши открытия без сомнения всего лишь отображают текущие тенденции и вполне возможно уже через год окажутся устаревшими.
- Шрифты с засечками пользуются большей популярностью чем шрифты без засечек, и для заголовков, и для основного текста. Однако, наблюдается тенденция комбинирования шрифтов с засечками и без для контраста.
- Наиболее популярные шрифты для заголовков: Georgia, Arial и Chaparral Pro. Тем не менее, на большинстве сайтов используются менее популярные шрифты.
- Наиболее популярные шрифты для основного текста: Georgia, Arial и Helvetica. Но, опять же, на большинстве сайтов используются менее популярные шрифты.
- Наиболее популярные размеры шрифтов для заголовков:
29-32 пикселей - Наиболее популярные размеры шрифтов для основного текста:
14-16 пикселей - Размер шрифта заголовка ÷ размер шрифта основного текста = 2,4
- Высота строки (в пикселях) ÷ размер шрифта основного текста (в пикселях) = 1,47
- Длина строки (в пикселях) ÷ высота строки (в пикселях) = 24,8
- Отступ между абзацами (в пикселях) ÷ высота строки (в пикселях) = 1,43
- Оптимальное количество символов в строке:
55-75, однако более популярным количеством является75-90 - Основной текст выровнен по левому краю. Переносы слов в конце строк не используются. Ссылки могут быть подчёркнутыми и/или выделены цветом или большей жирностью шрифта, иногда только при наведении курсора.
- Большинство сайтов адаптированы под мобильные устройства с помощью отзывчивого дизайна, однако некоторые издания отдают предпочтение специальным приложениям.
Только дизайнер принимает решение стоит ли вносить изменения в какой-либо элемент типографики. Большинство дизайнерских решений, обнаруженных на исследуемых сайтах, скорее всего стали результатом множества проб и ошибок. Работая над проектом нового веб-сайта, вы возможно захотите придерживаться полученных нами параметров, с поправкой на особенности вашего проекта. Вы можете в любое время просмотреть полные рабочие результаты исследования в сводной таблице (https://docs.google.com/spreadsheet/ccc?key=0Atqua-tBbLCAdHVsTG1iazU4aXZWS1J6OE5hYUJvNEE#gid=1).
Как уже говорилось в самом начале, во второй статье этой серии мы рассмотрим особенности программ для чтения электронных книг и мобильных приложений. Скорее всего результаты не будут сильно отличаться. Однако, приложения предлагают пользователю больше интерактивности. Интересно узнать насколько успешно разработчики пользуются возможностями мобильных приложений. Так как количество программ для чтения на рынке пока не зашкаливает, мы постараемся собрать информацию по максимальному их количеству.